Speedy Project Navigation in Visual Studio Code
Writing code faster involves more than quick typing and editing. Programming projects often span tens or even hundreds of source code files. It’s easy to waste time browsing around in the project directory for the specific file you’re after, so it’s worth learning a few shortcuts that will grease the transition from one area of the project to another.
Thankfully, editors and IDEs like Visual Studio Code come with all sorts of niceties to help you manage the complexity of dealing with a large codebase. Here is a shortlist of the shortcuts that will shorten your programming the most.
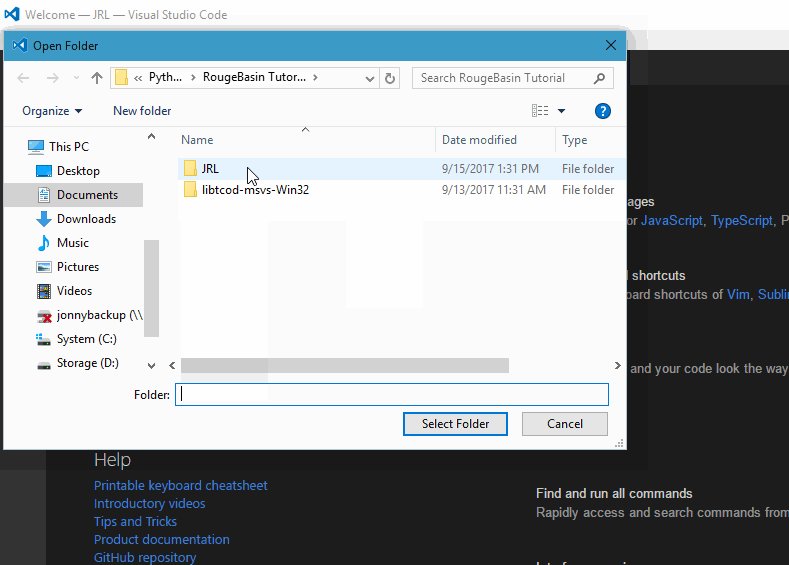
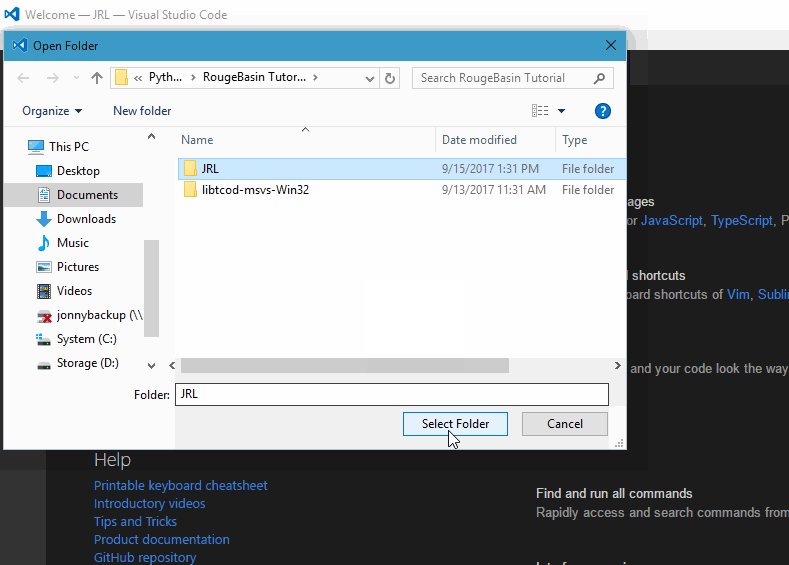
First things first: Opening your project folder
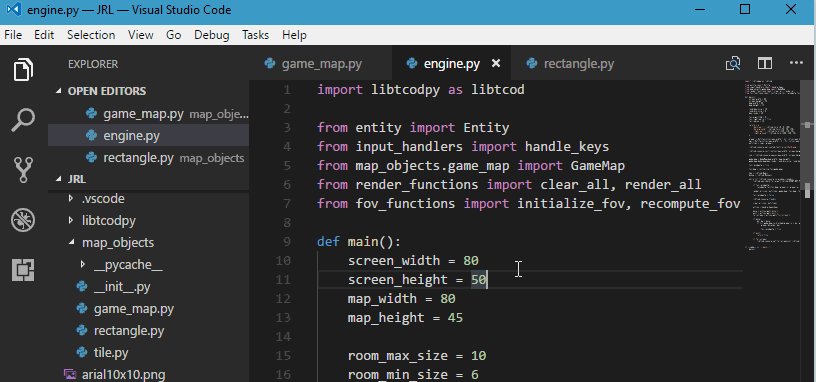
Opening a project in VS Code is a simple as opening a folder. The keyboard shortcut for this is Ctrl-K followed by Ctrl-O. That’s a bit more cumbersome than other shortcuts, but at least K and O are nearby each other on a QWERTY keyboard.

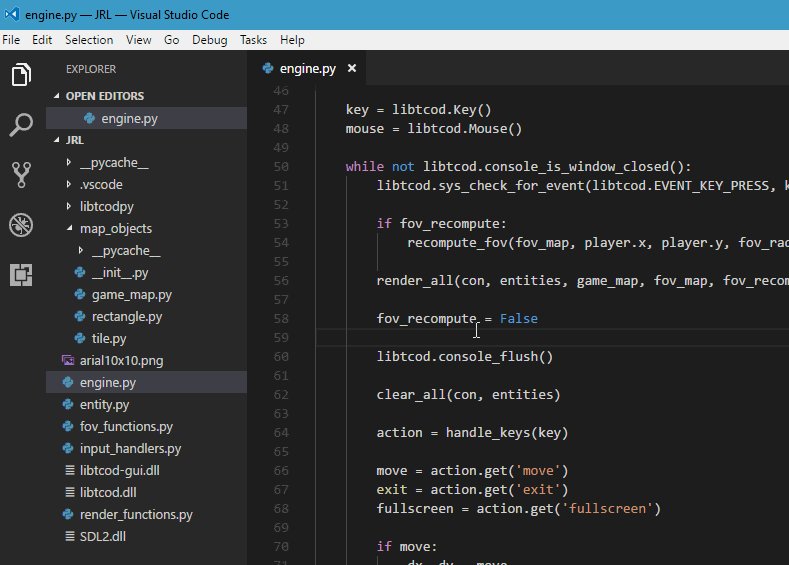
Finding Files Fast
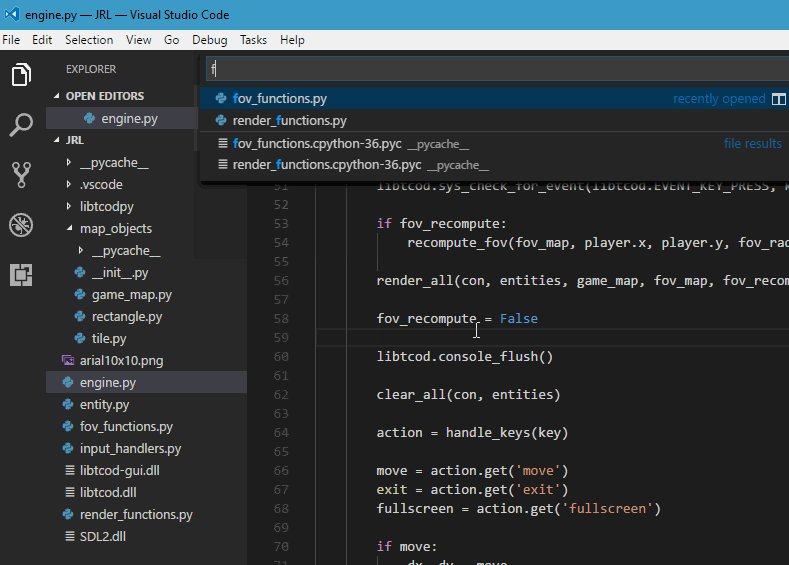
This is the probably the single most helpful shortcut in this list. To get to any file in your project, press Ctrl-P, type in part of the file name, then press Enter. You even get a list of search suggestions while you type.
I use this shortcut even when the file that I want is already open. I just think it’s faster to type a file name than it is to press Ctrl-Tab repeatedly until I reach my file.

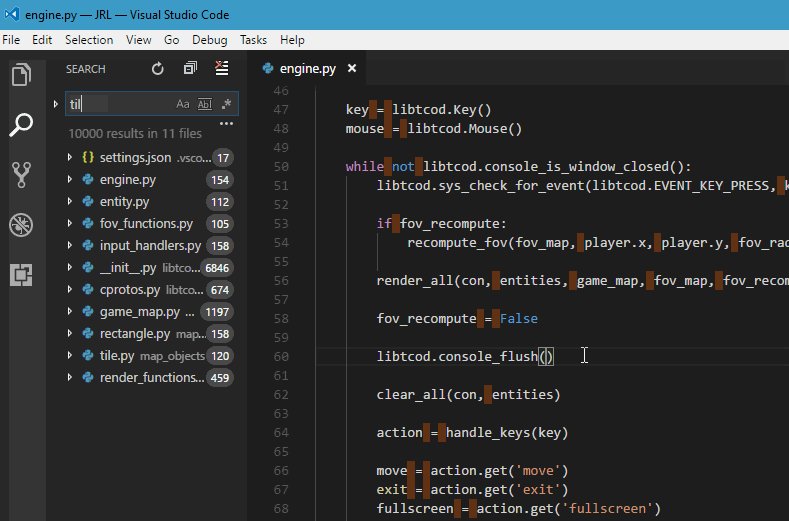
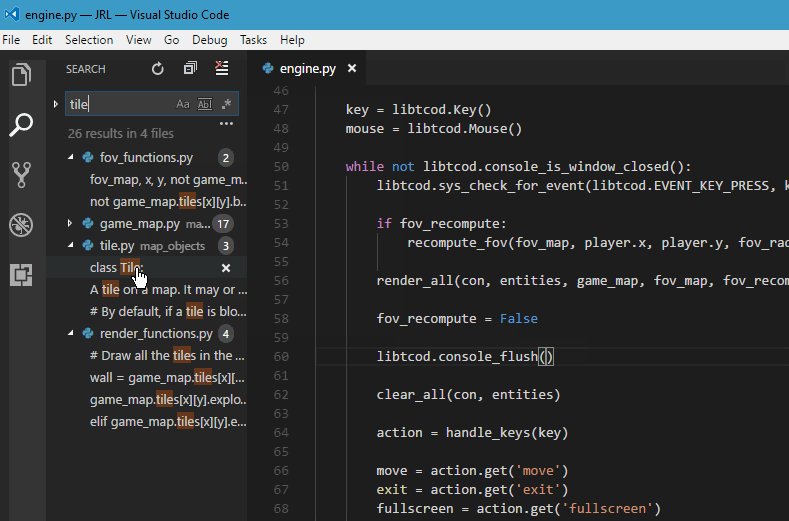
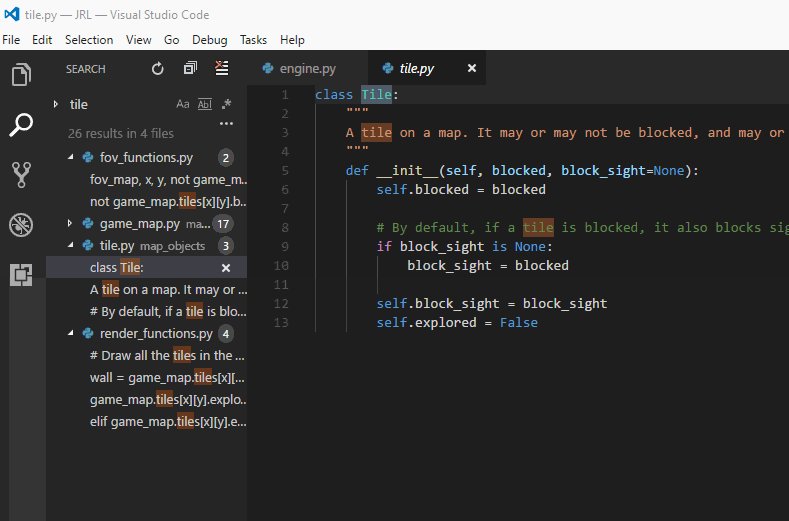
If you aren’t sure what file you are looking for, but you know something about what’s inside the file, pressing Ctrl-Shift-F brings up a search that scans through the contents of all your project files. It’s like Ctrl-F, but supercharged to search across your entire codebase.

Dealing with clutter
With Ctrl-P allowing you to open files at will, it won’t take long for your list of open files to grow unwieldy. If you hover over one of the tabs and scroll, you can move the list left or right.

Eventually, though, you’ll probably want to close out some of the tabs. Closing the current tab is as simple as Ctrl-W. If you’d rather just nuke all of your tabs and start afresh, Ctrl-K followed by Ctrl-W sends all open tabs into oblivion.

Very Satisfying.
Maximizing Code Comprehension
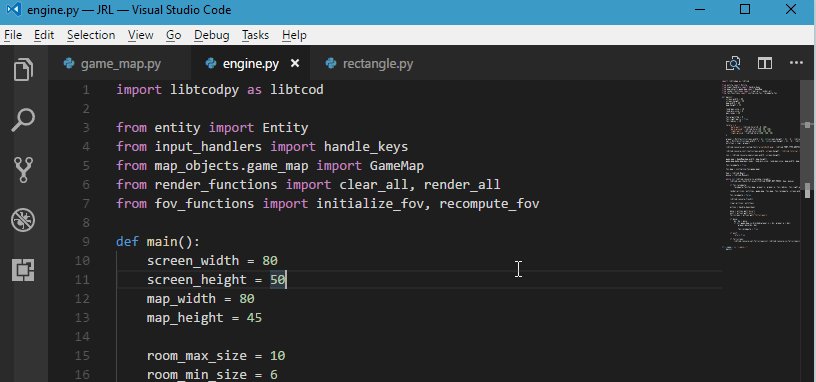
Once you are ready to dive into the code, pressing Ctrl-B will hide the sidebar, giving you more screen real estate for code.
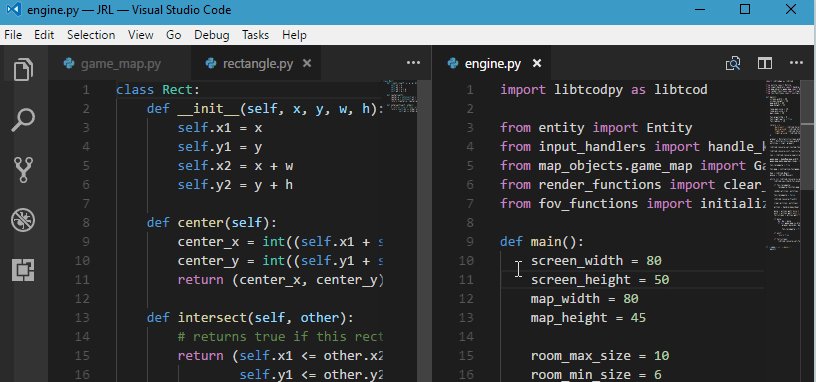
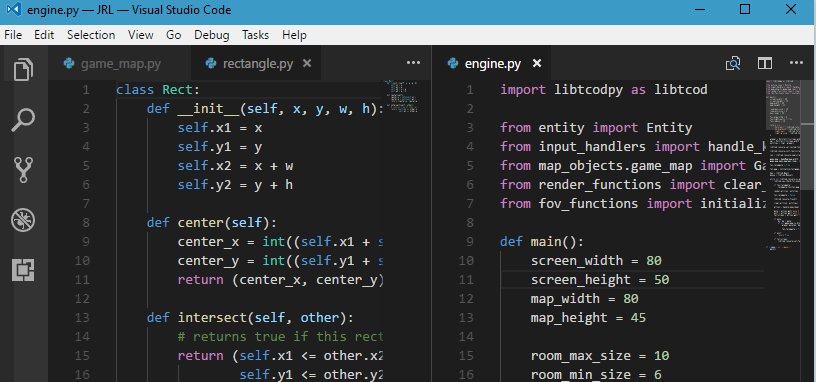
And what should you do with all that screen space? Look at two files at once!
Ctrl-Alt-Right adds a vertical partition to your main screen, letting you view two (or more) files side by side.

(If you want even less distractions, try Ctrl-K then Z to toggle Zen Mode.)
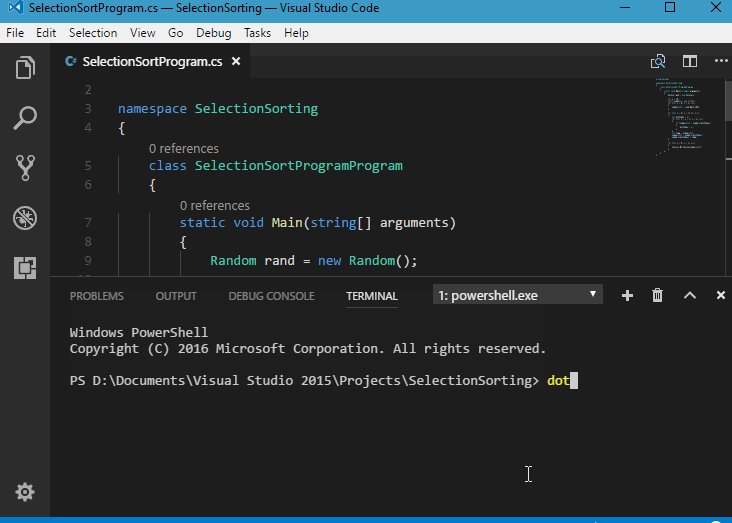
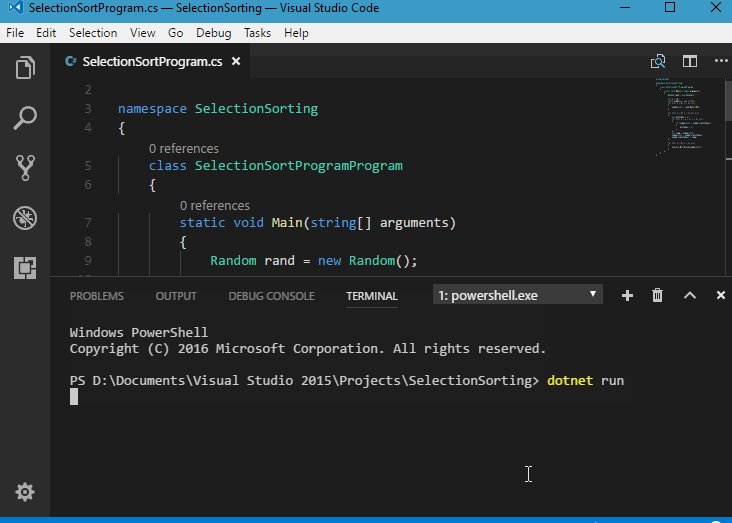
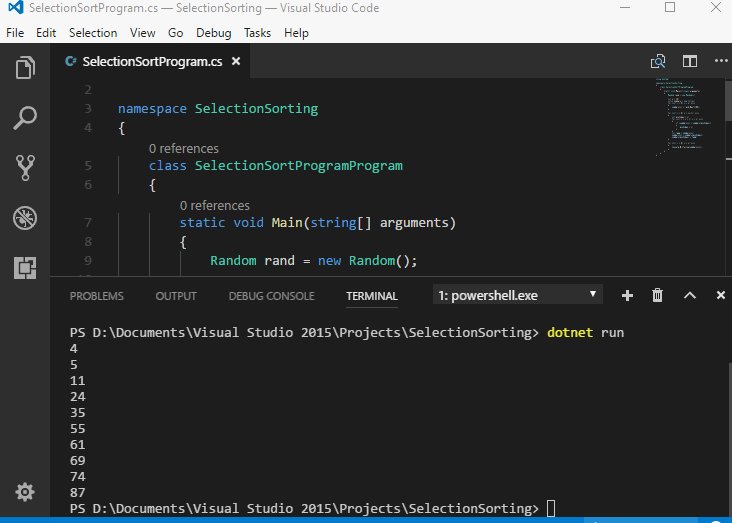
Running Code from the Terminal
You end up doing a lot of command line work when developing with VS Code. That’s because VS Code is more of a lightweight text editor than a full-blown IDE. Dotnet Core projects, in particular, are often built and launched directly from the command line.
Visual Studio Code offers an integrated terminal so that you don’t have to switch windows to perform tasks like running unit tests, launching your program, or working with Git.
Ctrl-~ toggles the terminal.

That’s all for now
Once you spend some time with these shortcuts, you will barely have to waste time at all to get exactly where you want to go, because you know how to open files based on their name and based on their contents. You’ll be able to push distractions aside so you can see more of the all-important code. Plus, you won’t even have to leave VS Code to use the command line.