
The First C# Code Snippets You Should Memorize (Visual Studio Code)
Code snippets are pre-written portions of code that you can summon with just a few keypresses. By automatically setting up much of the syntax required in common programming language structures, snippets speed up the mundane parts of coding.
Depending on the size of its content, a particular code snippet will save you anything from the small handful of keypresses it takes to set up the curly brackets of an if statement to the several lines of code it takes to write the skeleton of an entire class or method.
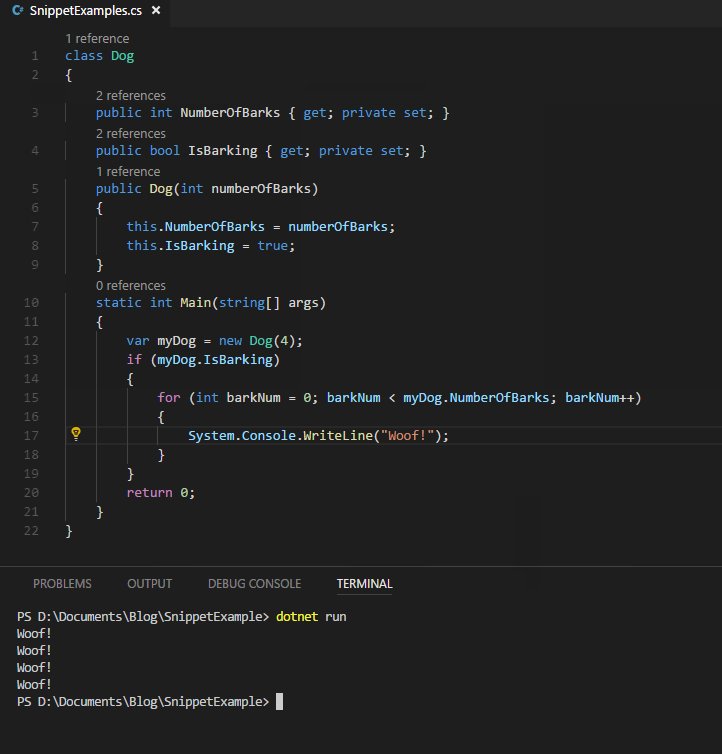
Plus, they are just plain fun to use. Look at all the code that I get “for free” here:

(Ok, it took me way too many tries to get a take that didn’t have any more mistakes than what you see above!)
In the spirit of saving you time, I am covering only the snippets that I think will give you the best return on your investment. The return will be in terms your time and your enjoyment of coding, while the investment will be the time and mental effort you put into learning and practicing these snippets.
Quick Wins
I categorize these following few snippets as “quick wins”, because they give you free code yet require almost zero mental investment. There’s no such thing as a free lunch, but these snippets come pretty close.
For these snippets, you don’t really have to memorize anything new; all you have to do is press tab at the right time. What is the correct time, you ask? I’m about to tell you:
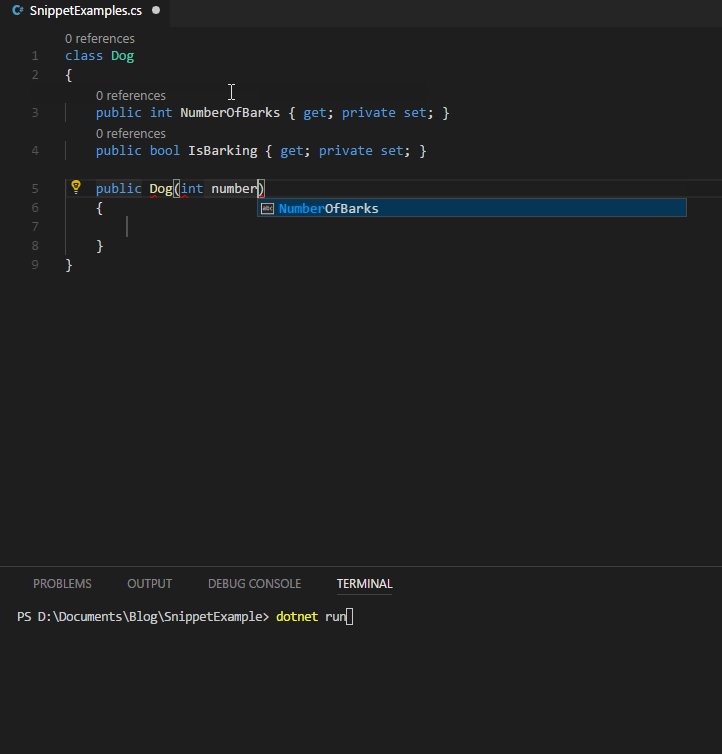
As you go about your programming, keep an eye out for the following icon in the IntelliSense popup: ![]()
When you see that, you know it is the right time. Go ahead and punch that tab button. Bang! Let there be code!

There’s an easy snippet like this for almost every language structure requiring a block of code surrounded by curly brackets. Here are a few examples:
- if
- else
- for
- foreach
- switch
- class
- enum
- try
Note: Try hitting tab more than once. Some snippets will keep moving your cursor to useful locations as you fill in various fields (like the for loop, which moves the cursor first to the loop variable, then to the upper-limit variable, then to the body of the loop).
Big-Boy Snippets
For the “quick wins”, you never have to think about the snippet name, since you sort of end up typing that automatically. For example, you would always type “if” whether or not you use the if snippet.
Unfortunately, some snippets have names that don’t exactly correspond to keywords. Some of these snippets are really cool, but you’ll have to invest a few brain cells while you incorporate them into your workflow. They’re totally worth it, though (at least, I think so).
cw – Console.WriteLine()
Typing cw then hitting tab will plunk a brand new print statement into your code and put your cursor where it needs to be for you to start writing your message. I think this is my favorite snippet, since I use print statements a lot when debugging.
Caveat: This snippet will fully qualify the call to WriteLine, even if you have already included the System namespace. If you would rather not have that, then you are out of luck.

prop & Friends
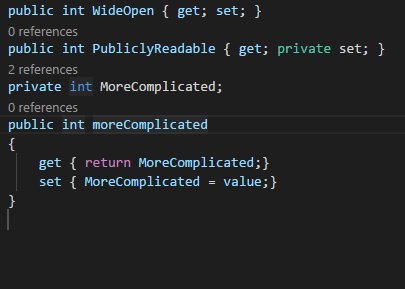
In small hobby projects, you may not have to concern yourself with hiding an object’s variables from outside classes (which is a concept called encapsulation). But if you are in the practice of writing getters and setters, you know that it can feel like a lot of busywork. Visual Studio Code has three built-in snippets to brighten you attitude toward writing public-facing properties.
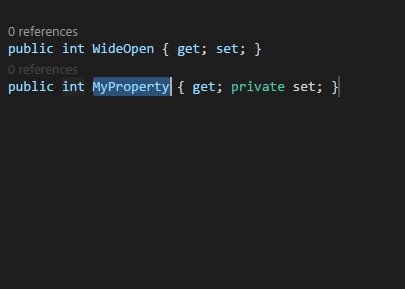
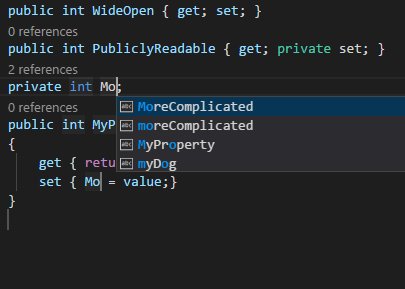
- prop creates a wide-open property, with no encapsulation.
- propg creates a property that can be read by any class, but modified only by the class containing the property.
- propfull creates a property with editable blocks for both the ‘get’ and ‘set’ operations. Use this one when you want to allow outside classes to read and/or modify the property but you want to restrict or augment what happens when a get or set happens.

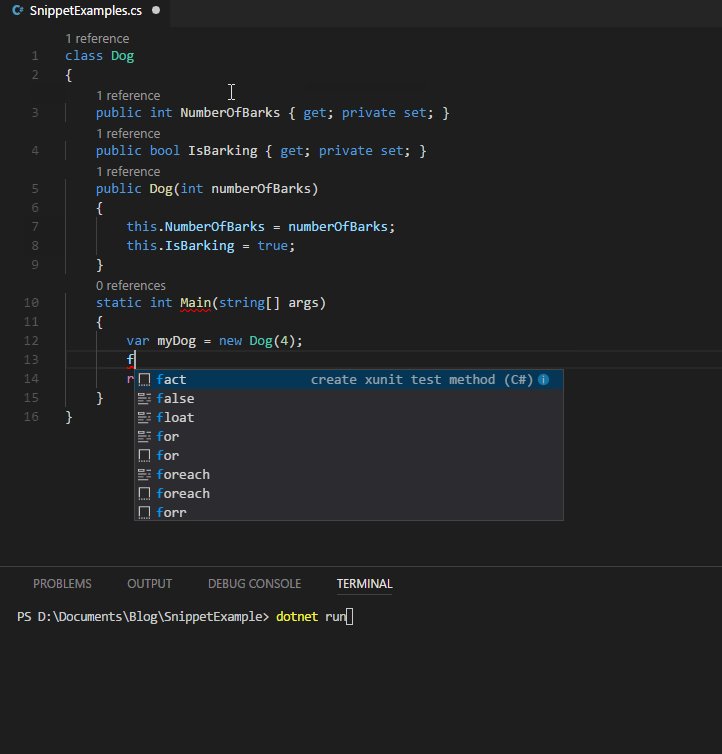
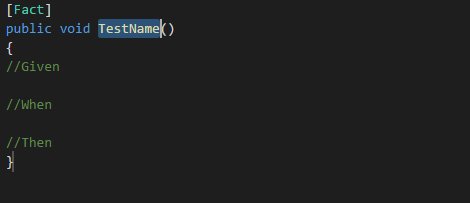
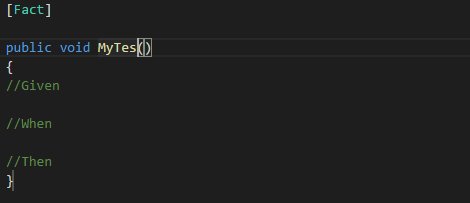
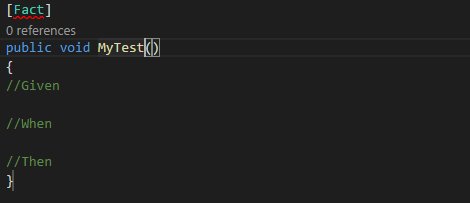
fact
If you happen to write unit tests, and if you write those tests with the Xunit framework, then I have a terrific snippet for you: Just type fact and hit tab. You’ll be greeted with a template for a shiny new unit test, complete with comments to help you organize your test into the three stages: arrangement, action, and assertion.

I’m excited about this snippet because I think it will make me more likely to follow Test-Driven Development at work. By saving me from having to memorize the Xunit Fact syntax, I have less of an excuse to pump out production code before writing a test!
Now what?
Start with the easy wins by looking for the snippet icon during your normal coding work. Then go ahead and memorize the cw snippet, since you are bound to write a print statement before too long. Don’t worry about bogging your brain down with the other snippets unless you are particularly interested in them or think they would be of great use to you.
Taken by themselves, code snippets may save you keystrokes here and there, but snippets aren’t a silver bullet for your entire coding workflow. Learning to write code quickly takes time and a commitment to continual refinement. So toss a few of the most relevant snippets into your coding toolbox with your other editing skills, and be sure to pull them out and use them.