
5 Text-Editing Shortcuts for New Programmers
Beginning programmers have it tough. It’s not enough that you have to teach yourself to think and problem-solve in a manner that translates into computer instructions. You also have to memorize the specific rules, syntax, and commands of the particular programming language you are studying. Further complicating the matter is the fact that once you have come up with a solution, you must type it in to your computer exactly.
See if this scenario sounds familiar to you:
You’re in the middle of a challenging programming task. You stare at the code, thinking it through from top to bottom. As you are pondering, something finally clicks, and the solution pops into your head! Your hands quickly spring to the keyboard and begin keying in your solution. You are excited that you’ve figured out how to make it work, and you can’t wait to see your code in action.
Except, instead of effortlessly translating your solution into code, you struggle to find the ‘(‘ key, your pinky bumps the ‘+’ key on the way to the backspace key, and then you type a square bracket instead of a curly brace. Suddenly, you realize that you forgot to add a semicolon to the previous line, and….
The next thing you know, that solution that seemed so obvious has utterly vanished from your brain.
As programmers, what we’d really like to have is a direct connection between our minds and our computers. A big pipe from our brain to the screen, if you will. That way we would never lose our train of thought during the time it takes to type our code.
Unfortunately, neither mind reading nor speech recognition have become sufficiently advanced for us to write code effectively without first filtering our thoughts through a keyboard.
However, there are practical steps that you can take to smooth the transition between knowing what code you want to write and getting that code to the screen.
Here are 5 keyboard shortcuts that I wish I’d known when I first started programming. You are probably familiar with some of these already, but each one can speed up your programming if you make a point to keep an eye out for situations to which to apply them.
(Most of these tips will work in just about any text editor or IDE, while the first is specific to Visual Studio Code.)
1. Move a line up or down quickly
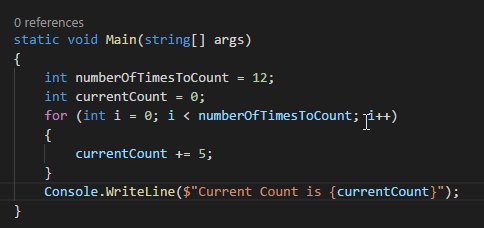
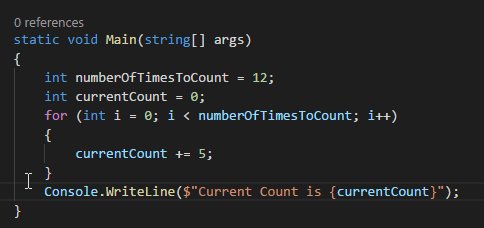
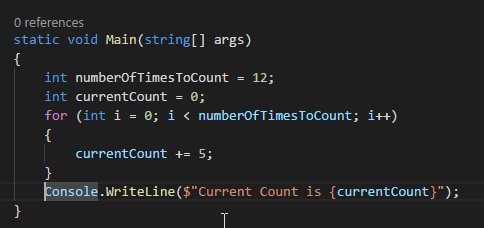
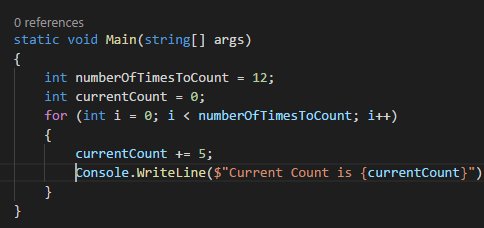
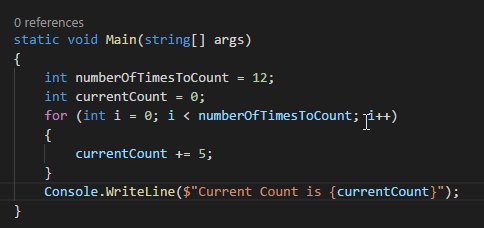
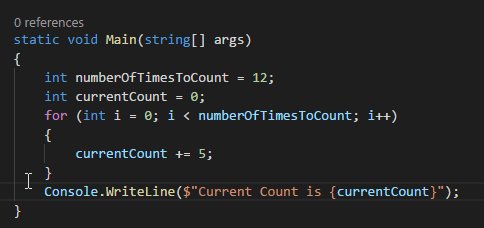
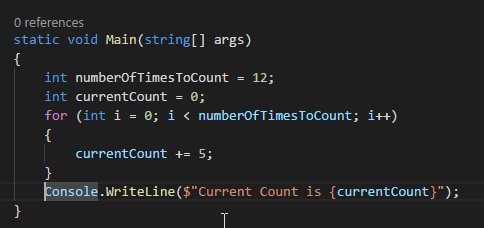
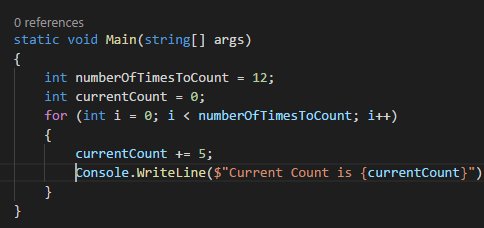
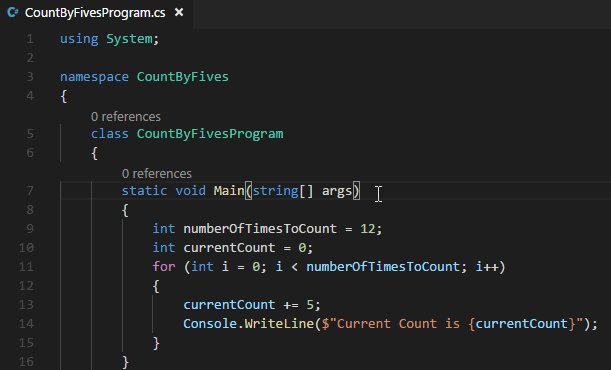
In Visual Studio Code, if you hold down the Alt key and press up or down on the arrow keys, you can move an entire line up or down. This is great when you have a variable declaration, print statement, or anything else that would serve you better just a few lines above or below where it is right now.
For example, what if you wanted to see what is the value of currentCount during each iteration of this loop, rather than only once at the end?

You could cut and paste line 11, or move your cursor to line 9 and re-type the print statement *gasp!*.
Or, you could establish your newly-learned keyboard-shortcut prowess by clicking anywhere on line 11, then pressing Alt-Up once (perhaps followed by a Tab).
2. Move the cursor between words
Holding down the Ctrl key transforms each press of the left or right arrow keys into a super-fancy, whole-word traversal! You will love this shortcut when you get part-way through typing a line only to realize that you’ve made a typo near the beginning. Rather than reaching for the mouse, use Ctrl-Left to quickly make your way back to the problematic code.

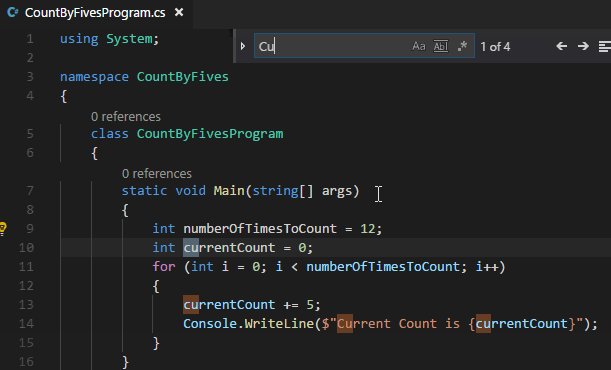
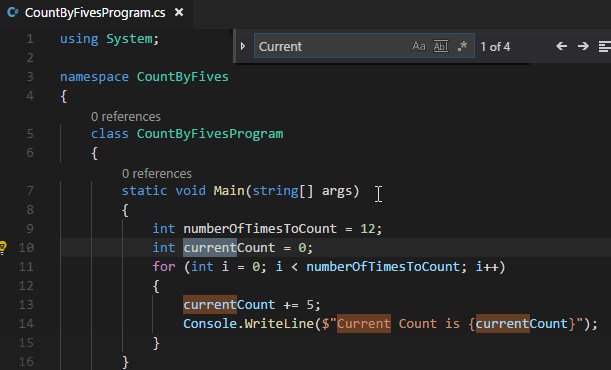
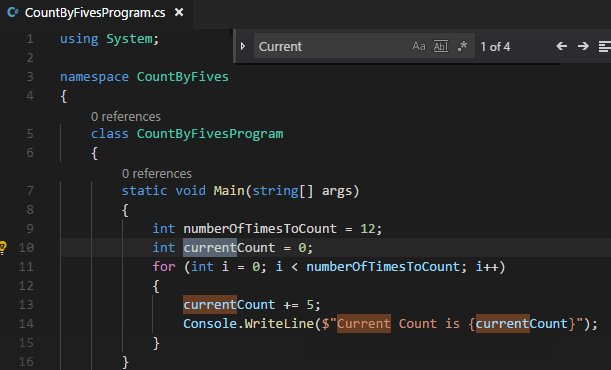
3. Find text quickly
Here’s one you may already know from your web browsing: Ctrl-f allows you to search your code for a particular pattern, then jump to it right away. Use it to find all occurrences of a variable when you go to rename it, or use it to immediately jump to the method you are about to edit.

4. Jump to the beginning or end of lines
This one is extremely simple, but comes in handy for me all the time. You can press the ‘Home’ key to immediately warp to the beginning of whatever line you are on. Similarly, you can press the ‘End’ key to super-jump to the end.
One example is when you need to insert a line break above your current line. Just press Home then Enter.
End goes well with the Ctrl-Left/Ctrl-Right tip from before. A great combination is to first use Ctrl-Left to backtrack, make your fix, and then press End to send your cursor back to where you left off at the end of the line.

5. Use Delete as a “Reverse-backspace” to wipe out characters in front of the cursor
Have you ever noticed the ‘Delete’ or ‘Del’ key and wondered what it is for? It’s like the inverse of ‘Backspace’. Instead of removing the character behind your cursor, it obliterates the one in front of it. The utility of this trick is more subtle than the previous shortcuts, but it will probably make you feel like a hero once you start getting used to it. I’m amazed how much I miss the Delete key on keyboards that leave it out or place it in a non-standard location.
One way you can use Delete is in circumstances where your mouse-click accidentally sets your cursor behind what you want to remove rather than in front of it. Instead of clicking again or hitting an arrow key, pretend like it was all a part of the plan and press Delete.

Go forth and code!
Choose one or two of these shortcuts, and try to put them into practice the next time you write some code or compose an e-mail. Keep your eyes peeled for an opportunity to use it. Then, once you have found a place where a shortcut would be helpful, force yourself to use the shortcut every time. If you accidentally revert to using the mouse or taking the long route, undo your change and do it again with the shortcut. With time, you’ll begin to do it the faster way automatically.