
Should You Ever Use the Mouse When Programming?
If you are a nerd like me and read lots of articles about keyboard shortcuts, you’ve probably come across the notion that you would ultimately be a better developer if you never touched your mouse but instead operated your computer solely with the keyboard. It’s sometimes touted as a Holy Grail of efficiency and productivity, and it presents a plausible argument. Namely, that it takes time to move your hands from the keyboard to the mouse and back again. Often, it is quicker simply to fire off a relevant key combination than to reach for the mouse, move it into position, click the button, then put your hands back on the keyboard. I can think of several scenarios where this is the case. Shortcuts such as saving a file with Ctrl-S, copying and pasting text with Ctrl-C/Ctrl-V, and launching programs via Spotlight or the Start Menu are excellent alternatives to mousing around. But is it really practical to steer clear of the mouse completely?
Personally, I am attracted to efficiency extremes and best practices such as this. I don’t know if I can explain it, but there’s something appealing to me about keyboard-only computing, as if by ascetically abstaining from using the mouse I would be a more devoted programmer.
However, I would urge you not to discount the lowly mouse. At times, I still believe that it is simpler (at least mentally) to lasso a bit of text here and there or jump to a specific line of text with the mouse rather than the keyboard.
Here are a few mouse-specific techniques that you shouldn’t be afraid to use when programming.
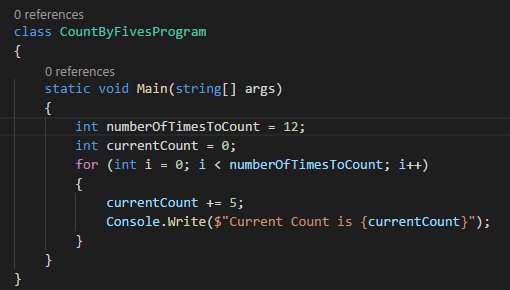
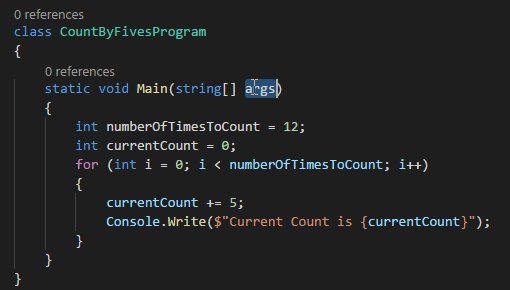
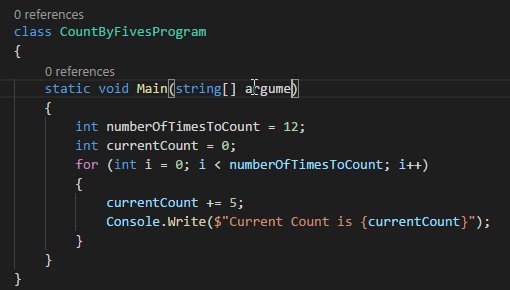
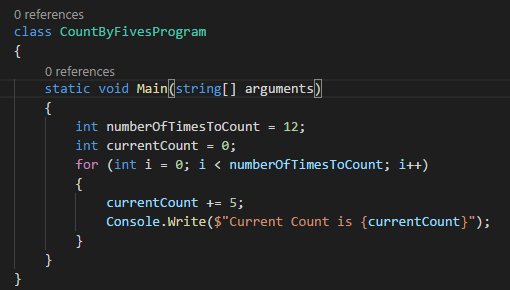
1. Double-click to select a word.
When you need to select an entire word, whether you want to copy it, delete it, or replace it, you can double-click on it to instantly select it. Here I use it to select the word ‘args’ and then type in ‘arguments’ instead.

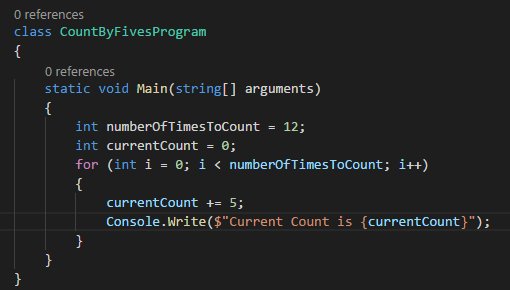
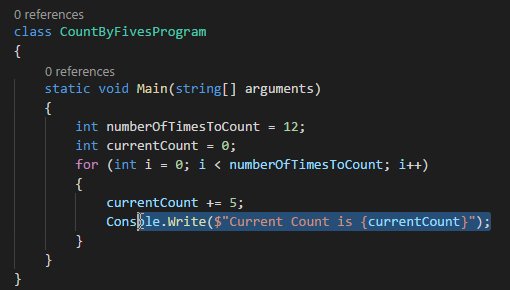
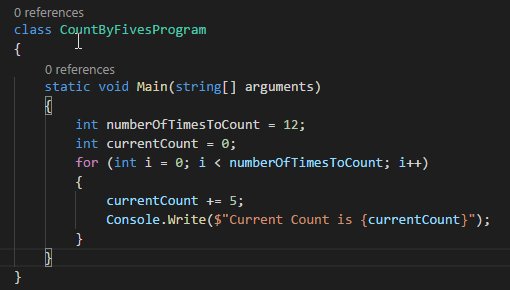
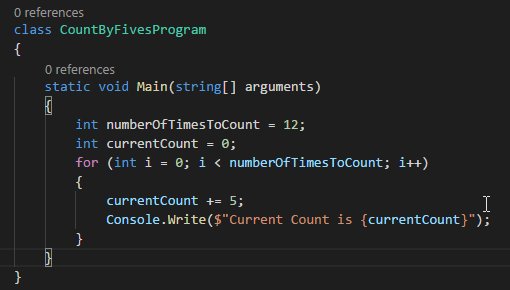
2. Delete several lines while preserving formatting of adjacent code.
For a long time, whenever I went to cut out a line of code from my program, I would highlight it with the mouse and hit backspace. No big deal, except that I would always have to hit backspace again (often several times) to get rid of the empty line that resulted from deleting the text. It looked something like this:

I did that for years.
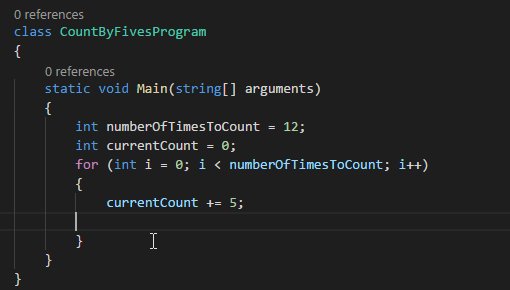
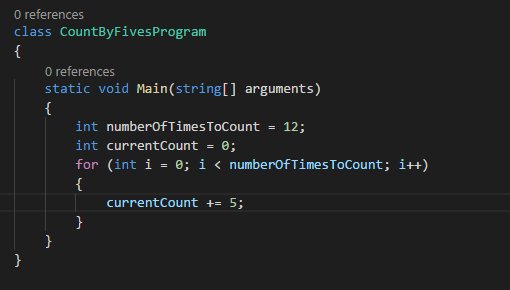
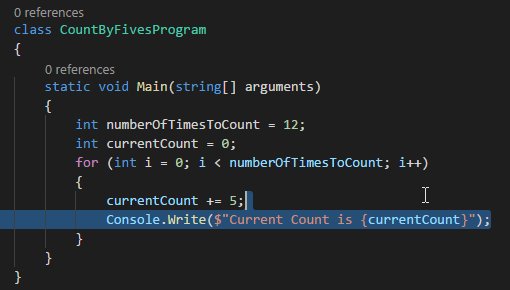
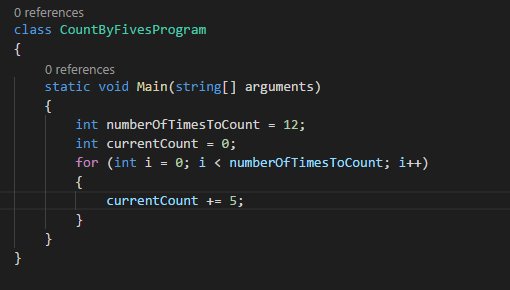
And then one day, during a programming contest at Cedarville University (thanks Nathan!), I learned that if you expand your selection so that you grab not only the line you want to delete, but everything up to the end of the highest line you want to keep, you can do away with all those extra backspaces.
Like so:

This way is so obviously better that I feel rather silly for ever deleting lines the way I used to. Also, don’t forget that this trick works for multiple lines, too.
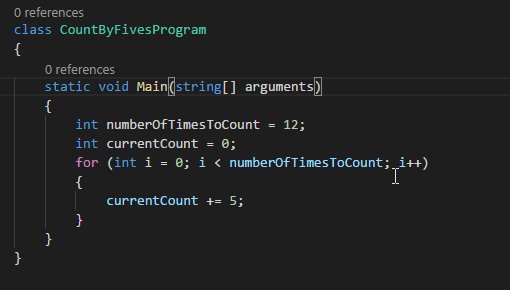
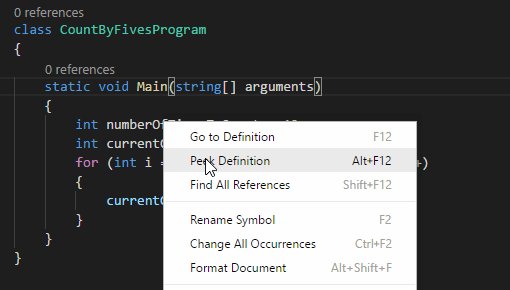
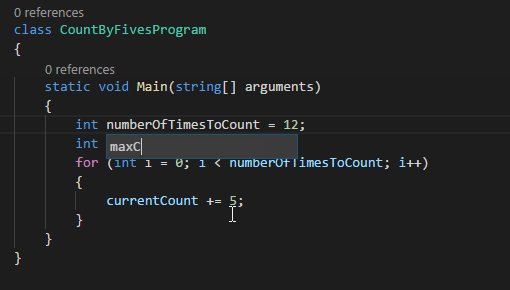
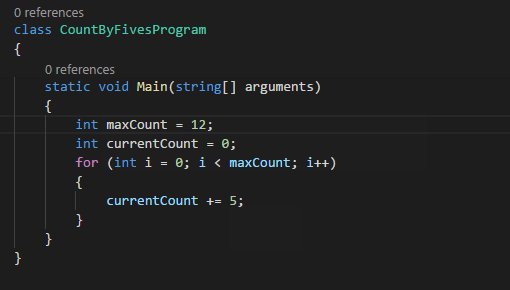
3. Rename Variables, Methods, or Classes.
Most programming IDEs have special tools that allow you to rename every occurrence of a symbol in one fell swoop. Oftentimes, this feature works better than a simple search-and-replace because the editor will have an “awareness” of the programming language such that it matches actual references to the variable rather than plain text, which could match comments or parts of other words. While this functionality is incredibly helpful, I don’t use it often enough to warrant memorizing a keyboard shortcut for it. In Visual Studio Code, all you have to do is right click on whatever you want to rename, and choose “Rename Symbol”.

4. Scrolling through text files
We all know what scrolling is. It’s so simple that it doesn’t require a screenshot, but scrolling with a mouse is one thing I wouldn’t want to have to go without. While keyboard shortcuts like Page Up, Page Down, and Ctrl-F allow for navigation through a text file, there are times when I find it more natural to scroll through code with the mouse. For instance, when trying to understand a class file that isn’t one I wrote myself, I like to skim through it with the scroll wheel, rather than hitting Page Down over and over.
Final Thoughts
When I sat down to plan this article, I expected that my list of mouse shortcuts would be a whole lot longer than just four items. I guess I really do prefer the keyboard for a lot of editing tasks! Nevertheless, just because keyboard shortcuts are technically faster than mouse actions, don’t feel like you have do everything completely with the keyboard, and don’t feel bad for resorting to the mouse when you need to. Don’t overwhelm yourself with dozens of keyboard shortcuts right away. Pick one or two and gradually add them into your workflow.